Are you setting out to make an app using Adalo’s no-code mobile app builder? Great idea! The simple drag-and-drop interface makes it super quick and easy. In fact, hundreds of thousands of apps without code have come to life on Adalo ✨

デザインはユーザーとアプリのインタラクションに重要な役割を果たしますが、ユーザーエクスペリエンスの大部分は、アプリの制作において無視されがちな側面から生まれます。
ユーザーエクスペリエンス(UX)コピー
アプリ内であなたを導くテキストの断片です。スプラッシュスクリーンに表示されるテキスト、サインアップページの単語、アプリ内を移動するためにクリックするオプションやボタンなど、これらの短い文章はすべて、製品に関する大きなストーリーとその存在理由を物語っています ✍️。
どのボタンを押せばいいのかわからなくなったり、誤って課金されてしまわないかと不安になったりするようなUXコピーは、見ればすぐにわかるでしょう。
Now we get it, the text that goes on buttons is often the last thing you think of when designing an app – but it makes a huge difference! While words on a screen can’t replace a real conversation, good UX copy can make interacting with an app feel like talking to a friend. It’s simple: If your product sounds human, people are more likely to trust it and use it!

グッドコピー+グッドデザイン=😍。
言葉は、デザインの意図とユーザーの現実とのギャップを埋めるために役立ちます。
デザイナーであれば、ユーザーにスムーズで摩擦のないアプリ体験を提供したいと考えるでしょう。しかし、実際には、デザインはそれ自体ですべてを説明することはできません。そこで登場するのが言葉です。言葉は、人々にやってほしいこと、考えてほしいこと、理解してほしいことと、彼らの現在の現実との間のギャップを埋める役割を果たします。

優れたUXコピーは、デザインをどのように昇華させるのでしょうか?
ユーザーが次に何をすべきかを知ることができる
エラーについて説明しています
期待を持たせる
そして、人を笑顔にする🤗。

コピーに何年もかけたり、UXライターを雇ったりする必要はありません。もちろん、非常に特殊なトーンや体験を求めるのであれば、アイデアを実現するためにプロに依頼することも可能です。でも、自分でやってみたいという方には、私たちがお役に立ちます。
プロ並みのUXコピーを書く方法はこれだ
これらの簡単な原則を使用して、アプリのUXコピーを簡単で、思いやりがあり、楽しいものにしましょう🎉。
言ってみろ!早く!
複雑なものを単純化することは、誰しもが経験することです。私たちは、すべての詳細と必要と思われるすべての情報で人々を安心させたいと考えています。
現実はどうでしょうか。ほとんどの人は、特にモバイルアプリを使用する場合、詳細な情報を求めていません。そこで、次のように自問してみてください。「
ログインしているときに、そのユーザー名が使われていて、別のユーザー名を探す必要があるのか?探しているものを見つけるために、アプリの別のセクションをチェックする必要があるのか?クラスを予約しているかどうかを確認する必要がありますか?
その答えが、👏クイック👏ショート👏センテンスを書くのに役立つのです。
Adalo Tip: 簡潔にまとめるのが難しい場合は、言うべきことを書き なんでも 必要なことを書き、そのあと無駄なものをすべて削ぎ落とします。8文字以内に収めましょう。
専門用語にSay NO!
あなたのアプリには、ユーザーにとって意味のない専門的な言葉が誤って使われている可能性が高いです。これは専門用語と呼ばれ、読者が通常知らないことについての予備知識を必要とする単語やフレーズのことです。
UXのコピーを書くときは、専門用語を使わないのが一番です。なぜなら、アプリを作る相手を混乱させたくないからです。
しかし、最も短いフレーズが最も効果的であるとは限りません。つまり、メッセージを伝えるには、もうちょっとだけ長いほうがいいということです。たとえば、次のように言うことができます。
'Payment method' OR 'Choose how you'd like to pay' どちらも正しいのですが、どちらかの方がより個人的で人間味のある響きがします。お好きな方をお選びください。
Adalo Tip 1: 迷ったら、読み上げましょう!(大きな声で!)不自然に聞こえたり、ロボットみたいに聞こえたりしたら、変えましょう!。
アダロのコツ2:専門用語が気になるなら、友人や家族にチェックしてもらいましょう。内輪の理解者でない人が見ても意味がわかる文章になったら、完成です
ビジュアルと言葉の組み合わせ
調査によると、約80%のユーザーがWebサイトのページを閲覧し、画像やアイコンなどのビジュアルに頼って文脈を理解していることが分かっています。興味深いことに、コピー全体を読むのはわずか16%です。
しかし、ビジュアルとコピーの相性も重要です。しかし、ビジュアルとコピーの相性も重要です。多様な読者がいる場合、アイコンとテキストを同時に表示することが有効な場合もあります。
面白い事実: 人はよく「F型」のパターンで文章を読むことをご存知でしょうか。最初の行を読み、次に2行目を読み、そして各文章の最初か2番目の単語だけをキャッチしながらページを下にスライドさせていくのです。優れたデザインは、このパターンを崩すのに役立ちます。すべてのセクションで何か面白いことが飛び出してきます(このブログが小見出しを持つ理由です!)。
一人称と二人称はこの式を使う
簡単におさらいしておきましょうか。👋
一人称=私、私、私の
二人称=あなた、またはあなたの
一人称は、アプリ上で何が「自分のもの」なのかをユーザーに示す良い方法です(例:「マイプロフィール」、「マイアカウント」)。
Second person is an easy way to guide your users through a process or a journey (e.g. enter your account number, choose your avatar), or simply just add a personal touch (e.g. Oops… you’ve run out of credits!)
一貫性を保つ
専門用語にこだわる
一貫性があれば、混乱が少なくなります。例えば、何かを手配するプロセスをアプリの一部で「スケジュール」と呼ぶことにしても、他の場所では「予約」と呼ばないようにしましょう。アプリの画面を校正し、使用している言語が一貫していることを確認することです。例えば、ログイン画面のボタンが「next」なのか「continue」なのかを統一することができます。
タイトルケースとセンテンスケース - どちらを使うべきですか?
タイトルケースはより際立つ大文字はテキストに注意を喚起し、何かをより強調するのに役立ちます。また、フォントの選択肢があまりない場合、タイトルテキストと本文を区別するためのちょっとした方法にもなります😎。
センテンスケースも結構便利なんですよ。特に文章が長くなると、読みやすくなります。特に長い文章を読むときには、読みやすくなります。

この画面には特に注意してください
特別な食事は、誕生日や記念日、休日などの機会をより思い出深いものにしてくれますよね?それをUXコピーに当てはめてみましょう。重要な画面の中には、ユーザーを驚かせることができるものがあります。これらは、ユニークで、役に立ち、記憶に残るような特別な機会なのです。
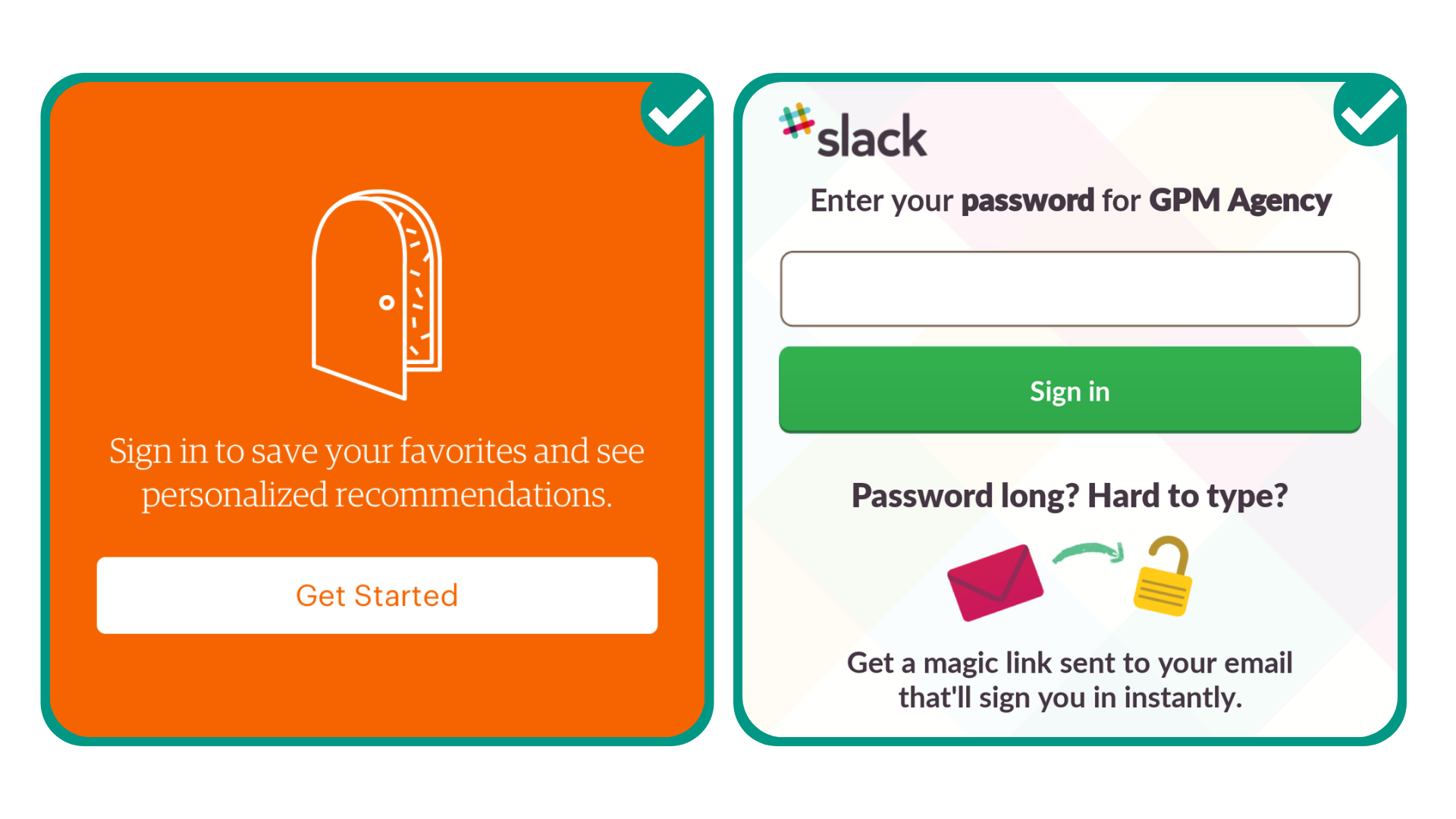
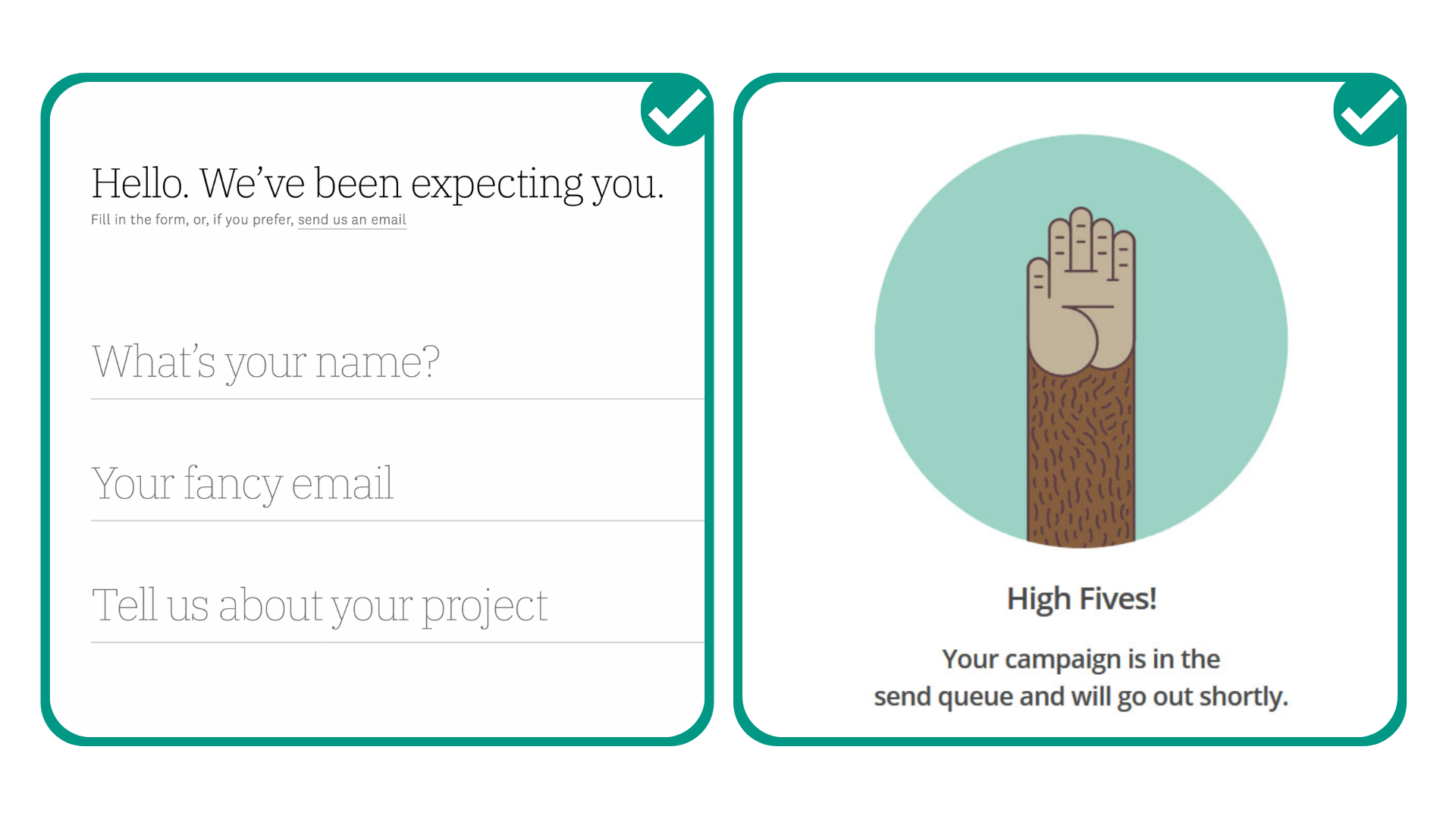
ログイン画面。これはあなたの第一印象です。あなたが何屋さんなのか、どうしたらいいのか、なぜあなたが必要なのか、などを伝えるチャンスです。必要な情報のみを入力してもらうことで、この画面が煩わしくならないようにしましょう。
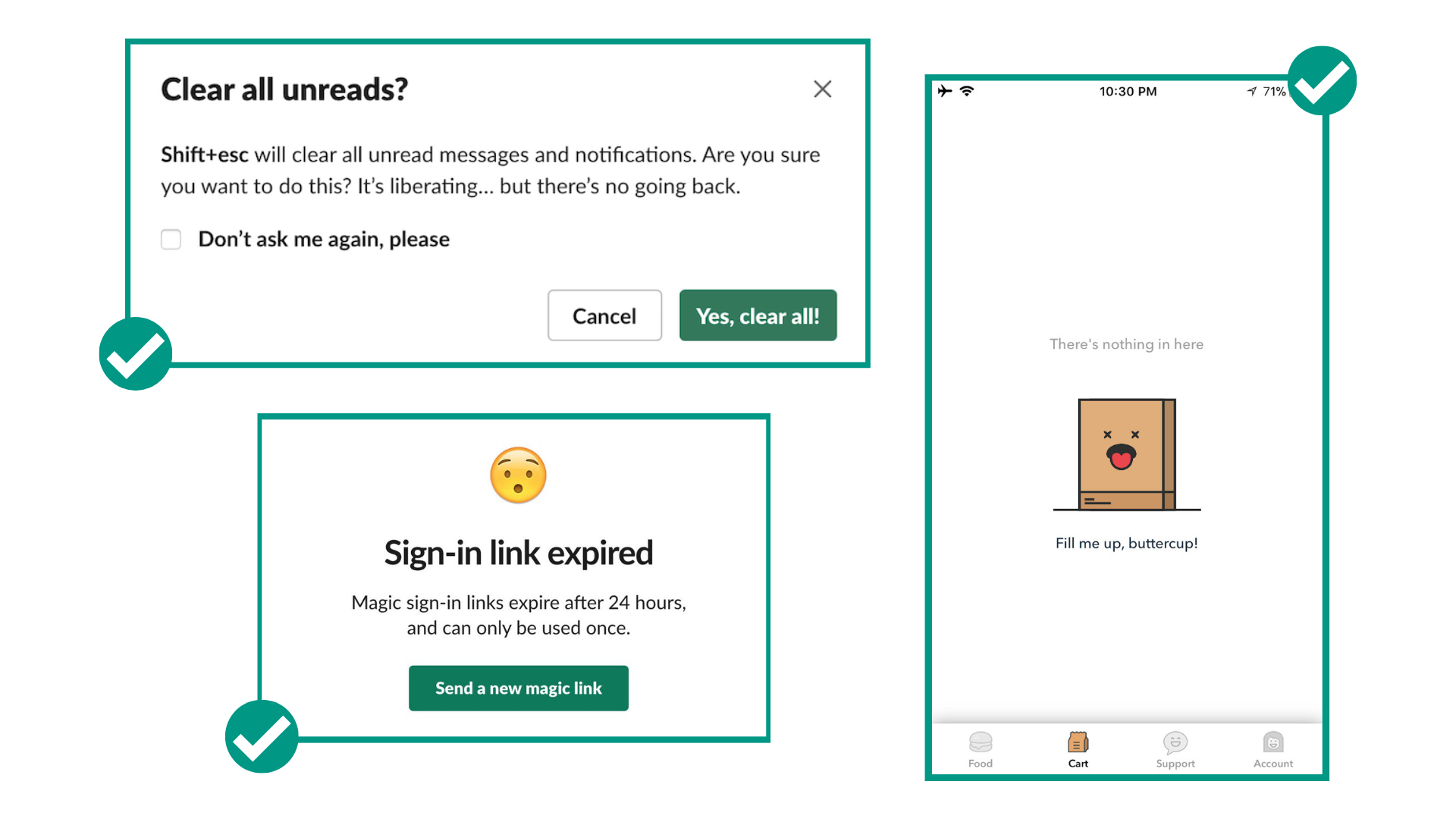
良いニュースや確認事項。私たちはこれらが大好きです❤️ これらの画面のテキストは、楽しく、インフォーマルかつ熱狂的にすることができます。例:"イェーイ!あなたはこれを手に入れました!"または "結果が出ました!あなたは今週のトッププレイヤーです!"アプリの個性をアピールするチャンスです。
悪い知らせとエラーメッセージ。 これは少し難しいので、安全策を取るのが有効です。丁寧かつ直接的な文章を心がけましょう。例:「あ、そのパスワードは一致しません。もう一回試してみてください" や "Oh snap!見つかりません!" など。
空の状態。ユーザーがまだ特定のツールやサービスを使い始めていないため、画面に何も表示されない場合、役に立つコピーや画像を追加したり、面白おかしく表示したりする良い機会です。例えば、「結果が見つかりません」ではなく、「あー、バッグが空っぽ!」「さぁ、はじめましょう!」というように。
キャプションと補足テキスト。ボタンの前やアイコンの下など、安心感を与えたり、次に何が起こるかを説明したりするためのテキストです。ここにもちょっとした楽しさや個性を盛り込んだり、特別に親切にする機会として利用することができます。
We hope this helped you get the confidence to write UX copy on your no-code mobile app like a pro 💪 You can use Adalo’s no-code app templates to build an app within hours, or you can make one from scratch, customized to perfection!
We know there are many ways to bring your app idea to life. You can work with an Adalo expert that has the skills and know-how to help you with everything from creating a brand-new app to debugging and optimizing your existing one. Learn more.
がんばってください!そして、ハッピービルディング
.png)