Are you setting out to make an app using Adalo’s no-code mobile app builder? Great idea! The simple drag-and-drop interface makes it super quick and easy. In fact, hundreds of thousands of apps without code have come to life on Adalo ✨

And while design plays an important role in how your audience interacts with your app, a BIG part of user experience comes from an often-ignored aspect of app making:
User experience (UX) copy
The bits of text that guide you through an app. The text you see on the splash screen, the words on the sign-up page, the options or buttons you click to navigate your way through the app – all these short sentences tell the greater story about your product and why it exists ✍️
You’ll know bad UX copy when you see it – it’ll leave you confused about which button to press, or wondering whether you’ll accidentally get charged for something.
Now we get it, the text that goes on buttons is often the last thing you think of when designing an app – but it makes a huge difference! While words on a screen can’t replace a real conversation, good UX copy can make interacting with an app feel like talking to a friend. It’s simple: If your product sounds human, people are more likely to trust it and use it!

Good Copy + Good Design = 😍
Words help bridge the gap between the intention of your design and the reality of your user
If you’re a designer, it’s likely that you want to give users an app experience that’s smooth and frictionless, but the fact is that no design can explain itself entirely. That’s where words come in – they bridge the gap between what we want people to do, think, or understand vs. their current reality.

How does good UX copy elevate your design?
It lets your users know what to do next
It explains errors
It sets expectations
And, it makes people smile 🤗

Now before we go any further, here’s something important to remember: You don’t need to spend ages on your copy, or hire a UX writer. Sure, if you’re looking for a very specific tone and experience, you could get a professional to help execute your ideas. But if you’d like to give it a shot yourself, we’re here for you!
Here’s How You Can Write UX Copy Like A Pro
Use these easy principles to make the UX copy on your app easy to follow, thoughtful, and fun 🎉
Say it! Quick!
It’s a challenge everyone deals with when trying to simplify something that’s otherwise complicated. We want to reassure people with ALL the details and ALL the information we think they need.
The reality? Most people don’t want the details – especially when using a mobile app. So instead, ask yourself this: “What’s the most important thing for someone to know at THIS precise step?”
Are they logging in and need to find another username because that one is taken? Do they need to check out another section of the app to find what they’re looking for? Do they need to confirm whether they’re booking a class?
The answer to that question will help you write 👏 Quick 👏 Snappy 👏 Short 👏 Sentences.
Adalo Tip: If you’re having a hard time keeping things brief, write everything that needs to be said, and then cut out all the fluff. Keep it to no more than 8 words.
Say NO! to Jargon
There’s a high chance that you may accidentally have language in your app that is very technical, and doesn’t mean anything to the user. The word for this is jargon, it’s any words or phrases that require the reader to have prior knowledge about something they may not typically know about.
When writing UX copy, it’s best to stay away from jargon because the last thing you ever want to do is confuse the people you’re building an app for.
Now this may surprise you (given that our first point was to keep it short) but the shortest phrase may not always be the most effective. What we mean is that sometimes just a liiiiiiittle more goes a long way in getting the message across. For example, you could say
‘Payment method’ OR ‘Choose how you’d like to pay’ Both of these are correct, but one sounds more personal and more human than the other. Take your pick!
Adalo Tip 1: When in doubt, read it out (loud!) If it sounds unnatural or robotic, change it!
Adalo Tip 2: If you’re worried about jargon, ask friends and family to check it out. When the text makes sense to people with no insider understanding, it’s ready!
Pair your visuals with words
Research tells us that nearly 80% of users scan website pages and rely on visuals such as imagery and icons to understand the context. Interestingly, only 16 percent read the entire copy.
So clearly there’s no denying the importance of stunning imagery and visuals, but we also need to make sure the visuals and copy go hand in hand! Remember that in some cases, it may help to include icons AND text if you have a diverse audience that may have different interpretations.
Fun fact: Did you know that people commonly read text in an ‘F shaped’ pattern. They read the first line, then the second line, and then slide down the page while catching only the first or second word of each sentence. Good design helps break that pattern – something interesting pops up at every section (that’s why this blog has subheadings!)
Use this formula for first person and second person
Let’s do a quick refresher, shall we? 👋
First person = I, me, or my
Second person = you, or your
First person is a good way to show the user what’s distinctly ‘theirs’ on the app (e.g. ‘My Profile’, ‘My Account’)
Second person is an easy way to guide your users through a process or a journey (e.g. enter your account number, choose your avatar), or simply just add a personal touch (e.g. Oops… you’ve run out of credits!)
Be consistent
Stick to your terminology
More consistency = less confusion. For e.g., if you decide to call the process of arranging something “Scheduling” in one part of your app, do not call it “Booking” elsewhere! Here’s an easy way to nail consistency: proofread your app screens to make sure that the language you’re using is consistent. For e.g. you may want to standardize whether your login screen buttons say ‘next’ or ‘continue’.
Title case vs. sentence case – which should I use?
Title case stands out more. The Capitalized Letters Call Attention To Your Text in a way that can be helpful to give something more emphasis. It’s also a sneaky little way to differentiate your title text from your body text if you don’t have too many font options 😏
Sentence case is pretty handy too. For one, it’s easier to read, especially when the text gets long. So wherever you may have a block of text, it’s always easier on the eye when it’s in sentence case.

Pay special attention to these screens!
You know how an extra special meal can help make an occasion like your birthday, anniversary, or the holidays more memorable? Let’s apply that to UX copy. Some important screens provide an opportunity to really WOW your users. These are your special occasion opportunities to be unique, to be helpful, and to be memorable.
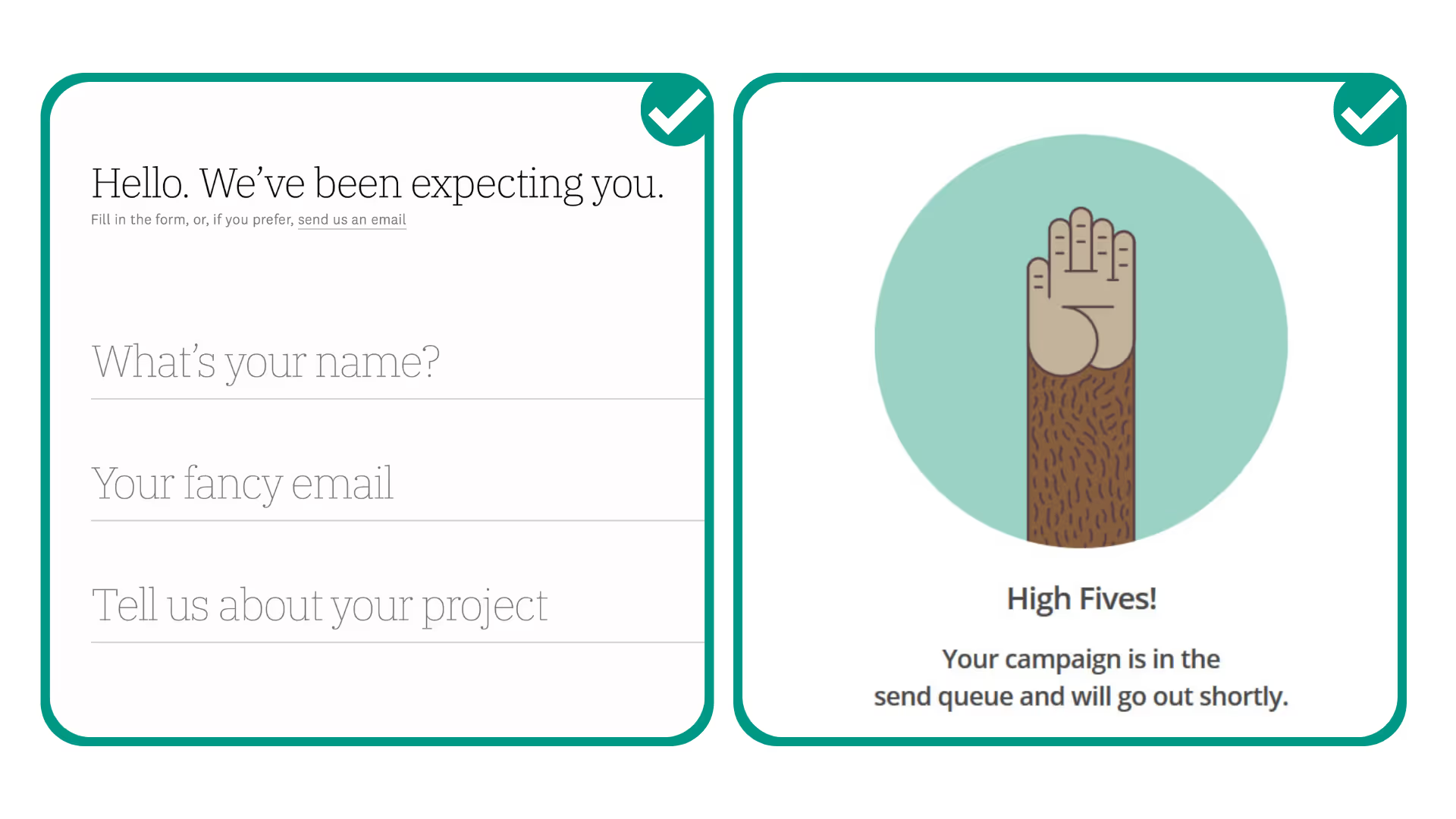
Login screens: This is your first impression. You have a chance to tell people what you’re about, how you can help them, and why they NEED you – without being overwhelming! Make sure to ask your users to only provide information that is absolutely necessary so these screens don’t look daunting.
Good news and confirmations: We love these! ❤️ You can make the text on these screens fun, Informal and enthusiastic. E.g. “Yay! You got this!” or “The results are in: you’re the top player this week!” It’s an opportunity to show off your app’s personality.
Bad news and error messaging: This one is a little trickier, so it helps to play it safe. Keep the text polite but direct. E.g. “Uh oh, that password doesn’t match! How about another try.” or “Oh snap! We can’t find it!”
Empty states: If there’s nothing to show on the screen because the user hasn’t started using a particular tool or service yet, this is a good opportunity to add some helpful copy and/or an image, or even to be funny. E.g. instead of just “No results found”, you could try “Aww, your bag is empty!”, or “Let’s get started!”
Captions and supplementary text: This is the supporting text, usually before a button or under an icon, that provides reassurance, or explains what happens next. You can usually squeeze in a bit of fun and personality here as well, or use it as an opportunity to be extra helpful.
We hope this helped you get the confidence to write UX copy on your no-code mobile app like a pro 💪 You can use Adalo’s no-code app templates to build an app within hours, or you can make one from scratch, customized to perfection!
We know there are many ways to bring your app idea to life. You can work with an Adalo expert that has the skills and know-how to help you with everything from creating a brand-new app to debugging and optimizing your existing one. Learn more.
Good luck, and happy building!












.png)
.png)
.png)
