Creating mobile apps isn’t just about getting the functionality right — of course, that always helps! But crafting a unique experience that is both seamless & beautiful is one of the first steps to getting users & keeping them. No one wants to use an app that doesn’t look good, even when it solves their problem — while you may keep them for the short term, they’ll continue looking for a better designed solution.
Good design isn’t just about the colors you choose either, it’s about how buttons look, the icons you choose, the illustrations & graphics, photos, and also the presentation, functionality & features of your app.
To help with all of the above, we’ve compiled a list of some of the best *free* resources across the web to help you design your mobile app. Enjoy!

Illustration Resources
UnDraw Illustrations
Okay, first off, Katerina Limpitsouni needs a raise. UnDraw Illustrations is a fully open source collection of illustrations that can be used without attribution for your projects — personal or commercial 🤯.
Not only are the illustrations free for use, but you can quickly brand your images by inputting your brand’s primary hex code into the tool & each image will quickly be converted to represent your brand identity. It’s so easy!
The illustrations can be downloaded as an SVG or a PNG. If you download the illustration as an SVG, you are able to further edit it in programs such as Adobe Illustrator.
.gif)
Whether you have a background in design, or not, UnDraw can help you quickly pull together a cohesive app. These illustrations can be used in so many different ways within your mobile app — as part of onboarding, as an empty state, or on your sign up screen.

Humaaans
Not only is the Humaaans library free for personal & commercial use, but the entire Humaaans website is made using one of our favorite no-code tools: Webflow.
One of the nicest parts about the Humaaans collection is you are able to use it within your existing design software. Beyond that, Humaaans are easily adjustable & configurable to create different positions, hairstyles, clothing options & more. You can quickly create graphics that represent your brand & are highly engaging with varied characteristics.
These humaaans are perfect to quickly create a success screen, an error screen, or perhaps spice up your onboarding process. Shout-out to the hilarious and inspirational Pablo Stanley for creating this amazing product (he also recently launched Blush which you all should check out too!)

Black Illustrations
In case you haven’t noticed a trend, we reallllllly love Webflow & so do the creators of Black Illustrations. This set of human graphics specifically highlights people of color & we definitely think it’s a great resource for your next app project.
Currently, there is a free set of illustrations representing people of color in various office scenes — these graphics are free for personal and commercial use & will make your product representative of the various types of people that may use your mobile app.
When you download these resources, you may notice multiple different image types — what in the world do you choose for your mobile app? .PNG or .JPEG.
Here’s a few differences to note when you are searching for the right file format.
.PNG is great if you would like to have a transparent background (similar to the image shown). However, the downside is that it is a larger file size, so it may affect the performance of your app (specifically when you have too many images).
.JPEG is a smaller file size, so if you plan on placing a lot of images in the app, make sure to select this file type! However, you can’t download this file type with a transparent background & the image might not be as crisp.

App Backgrounds
Canva
Canva has experienced an unprecedented amount of growth for helping non-designers quickly create collateral that looks great — and it’s super easy! While there are lots of reasons you may want to utilize Canva: creating presentations, social media graphics, among other things — here’s a little known use case: mobile backgrounds.
It’s very simple to get started in Canva. Sign up, select what you would like to create and you’re magically dropped off with plenty of options to get started! One of the options we suggest for your mobile app — phone backgrounds.
In Adalo, you’re able to select any screen and apply a background image. By utilizing Canva, you already start with the perfect image size & it’s made easier with many styling options to achieve the look you’re going for.
Want a striped background?
Or maybe you’re looking for a floral background?
How about a repeating pattern?
Simply select your starting point from the “Phone Wallpaper” templates & begin.
Backgrounds are perfect to add a little extra excitement to a dull screen, provide a pop of color, or to provide a consistent experience for your brand.
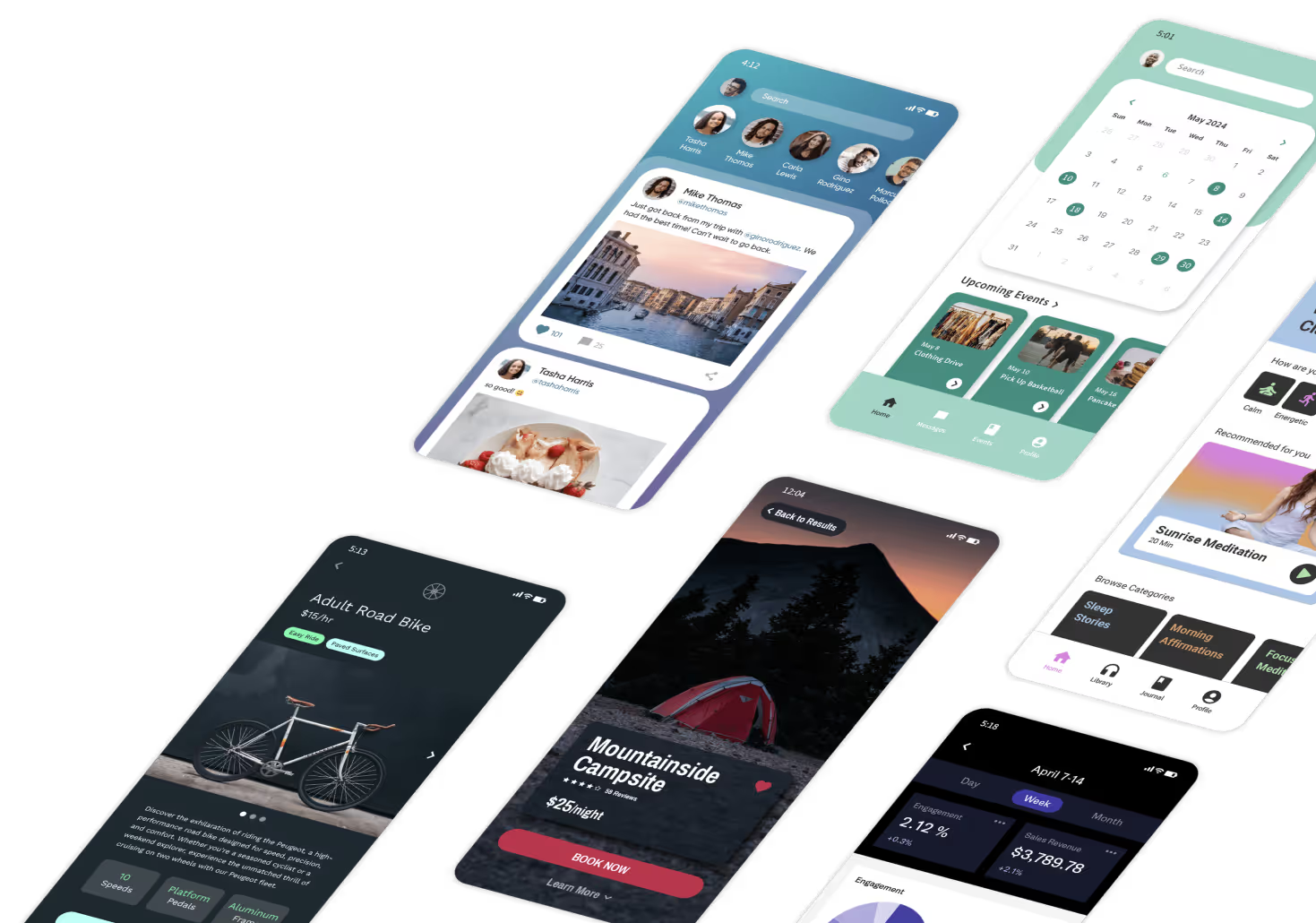
Here are some examples that really help an app “pop”!

Subtle Patterns by Toptal
Much like Canva is great for creating backgrounds, Subtle Patterns is also another tool to select pre-created patterns that are…. Subtle… to give your app a little extra pizazz without taking away from the main content of the app.
These repeating patterns are perfect to provide a little extra contrast without overwhelming your users.
The patterns come in a .PNG format & are perfect for app backgrounds!
LottieFiles
Most people ask how to use GIFs and animated illustrations in their mobile app & here’s our top secret: Lottie. Files. This library is HUGE & is very customizable.
There are a few ways to use LottieFiles:
First, you can search through community animations & download any that you would like. That’s right… people in the LottieFiles community are hard at work & creating animations for the public to download.
If you download the animation directly from LottieFiles, export as a GIF & simply use an image component in Adalo to display!
.gif)
If you’re really feeling creative, you can open the editor in LottieFiles & customize the pre-created animation of your choice to fit your brand style*.
(*One thing to note, once you customize the animation, you’ll have to convert your Lottie JSON file to a GIF using their conversion tool here before you can add it to Adalo as an image.)

Icons
Free Design Resources
While the title suggests there’s lots more free resources available — we specifically wanted to highlight the free icons! Icons are basically synonymous with technology nowadays. They are used to quickly denote buttons, to signal next steps, to describe value, and the list goes on and on.
While Adalo comes with free icons to utilize as buttons, they may not communicate exactly what you’re looking for.
Have no fear, Free Design Resources is here!
We’re talking flat icons, line icons, full color icons, travel icons, holiday icons… there is SO much available & we bet you’ll find something you can use here.
Look how we used these monochrome icons to customize our navigational menu:

The Noun Project
This resource is an icon paradise. With over two million icons that are royalty free & can be imported into many different tools to manipulate, this is THE go-to place to find icons in various styles that will perfectly capture the look & feel you’re trying to create in your app.
Icons are considered the world’s visual language & are common in almost every software — even in the stingiest of businesses — so we recommend getting really comfortable with paring down your messaging with the use of icons to visually represent concepts.
With loads of different illustration styles, you’re not bound to line iconography or boxy designs. Another perk of The Noun Project is its use of collections. If you find a style of icon that you enjoy, it may be part of a larger collection & you can quickly find other icons that match!

Color Palettes
Huesnap
Let’s face it — selecting a color palette can be difficult especially when you’re starting a mobile app from scratch & don’t have a business to associate it with. If you have a business, you’re golden. Typically in that case you’ll use your pre-selected brand colors, but what are the rest of us supposed to do?
There are a few things to keep in mind when selecting a color palette for the first time. Without getting into the nitty gritty of a monochromatic color scheme, or discussing color theory, when picking colors for mobile & web apps, keep these two things in mind:
- Primary & Secondary — apps in Adalo naturally select primary & secondary colors and are assigned automatically (of course, these can be changed), so while you’re working on selecting colors: first select two!
- Accessibility — when selecting your colors you’ll want to think about what text color — black or white — will go with each color. If you pick a color that’s really light you’ll want to use black as your text color so that people can read the text. On the contrast, if you pick a color that’s darker you can use white for the text on top of it. . Select colors that provide enough contrast to really make your app pop!
Huesnap makes it easy with a whole community submitting color palettes for you to use. Simply copy the HEX codes & enter those into your palette in Adalo.
If you’re really interested in more about color theory — Huesnap can also generate color palettes based on shades, complementary colors, a monochromatic palette and more.

Color.Hailpixel
A little more basic in nature, if you’re good with color, then this tool might be for you! Simply navigate around the screen, click when you find a color you like, and continue moving around the screen until you find another color that fits.
This tool is ideal for those of you that are good at choosing colors that work well together but don’t have HEX values in mind for the exact color you’d like to choose.
Don’t know what a HEX value is? This is a way to represent color that computers can understand. Fortunately for us, tools like color.hailpixel make it easy to figure out those codes & utilize them elsewhere — simply copy & paste!
Photography
Unsplash
For those of you who are busy making a lifestyle app, photos of people, places, plants, etc. are important and there’s no better tool for these types of images than Unsplash. Not only are there very talented photographers that graciously import their images to the platform but they are all royalty free — aka free for personal and professional use.
You’ll find images to use inspired by current events, travel, animals, business and work, technology and so much more! What’s more, you can download any of the images in various sizes for your projects so no need to worry about pixelation when they are displayed.
These types of images are perfect for mockups & testing the display of images in your apps. They’re also perfect for when you have a set of categories that your users can choose from in your app (i.e. select a type of class — business, design, marketing, etc.)
Mock-Ups & Marketing
Shotsnapp
Part of making an app is definitely about color, illustrations, graphics & more that enhance the user experience & make your app look appealing. No one wants to use an ugly app. But there’s another part of design that is often overlooked & that is marketing.
How do you market your app? Well that’s a song for another day — but creating the graphics to include in marketing collateral can be done with software like Shotsnapp. They’re so handy, they have lots of screen sizes to choose from — social media sizing, anyone?
This tool allows you to import screenshots of your app to mockups & they make your app look niiiiice. Use these mockups in things like the app store, flyers, and more!

Collabshot
The next tool is mentioned because it can help enhance your app & designs by asking for feedback from other collaborators. Not to mention, it’s super simple to grab screenshots & send immediately. Use these screenshots in things like Shotsnapp above or simply send for feedback.
I don’t know about you, but it takes a long time to grab screenshots, save them to your desktop, transfer them to Slack or email & then wait for feedback. Communication gets crossed, it’s a multi-step process when it could be much simpler & collaboration is almost non existent. Not anymore — collabshot makes it easy & it’s a quick free download right to your desktop.
Inspiration
Dribbble
If you aren’t a designer, finding helpful guidance & inspiration can sometimes be tough — that’s where Dribbble comes into play (no, that third ‘b’ is not a typo). Dribbble is the perfect place to collect inspiration for your webapps. With millions of designers sharing their work in animation, branding, mobile design, web design, illustration & more, this top talent can serve as a starting point to making your apps look like a million bucks.
If you’re still struggling with design, you can even look to hire some of the talent that you find on Dribbble, or check out our Adalo experts as they also specialize in design services.

Final Thoughts
There are lots of design resources out there but there aren’t as many *good* design resources — especially free ones. We’ve chosen some of the best to help you kick off great design for your mobile app projects. Whether you’re creating an app for your business or personal use, or something else entirely, these resources can help take your app design to the next level.
What are some other design resources you find yourself most frequently using in your mobile apps?
PS: You can now build fully responsive mobile apps without coding. No-code technology has changed the game in software development, making it more accessible and affordable than ever before. With tools like Adalo, anyone can create high-quality software without extensive coding knowledge or costly development teams. To stay ahead of the curve and reap the benefits of no-code's evolution, check out the Adalo App Academy for tutorials on how to build apps without coding. And for those with no-code experience, seize the opportunity to monetize your skills by becoming an Adalo Expert. Don't miss out on the chance to be part of the future of software development!












.png)
.png)

.png)